參考資料
- 初探 Vue-CLI v3.0
- 六角線上課程筆記整理
Vue CLI3特色
1.完整GUI介面(有介面用就是爽)
2.可以將Ts、SASS等工具用套件方式載入Webpack主體,編譯出來
3.可以直接編譯.vue檔案
安裝Vue Cli3
參考資料:Vue Cli3官網
Step1.sudo npm install -g @vue/cli --unsafe-perm
補充說明:
- Mac 安裝全域工具時 (-g),建議額外加上 sudo 在前方
- 改用上面與法主要原因,創建專案時:
vue create hello-world會發生錯誤
參考資料:error during install of vue-cli - 安裝Vue CLI 需要 Node.js 8.9以上版本
Step1.2:
我們可以透過vue —V
確認版本是否安裝成功。目前安裝的是Vue ClI v3.11.0
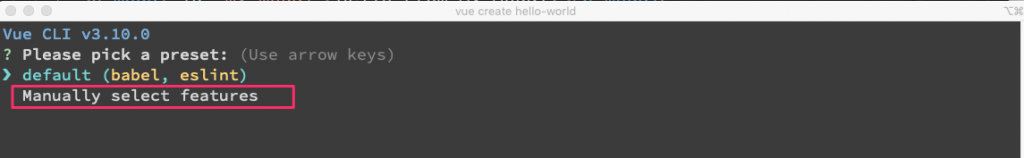
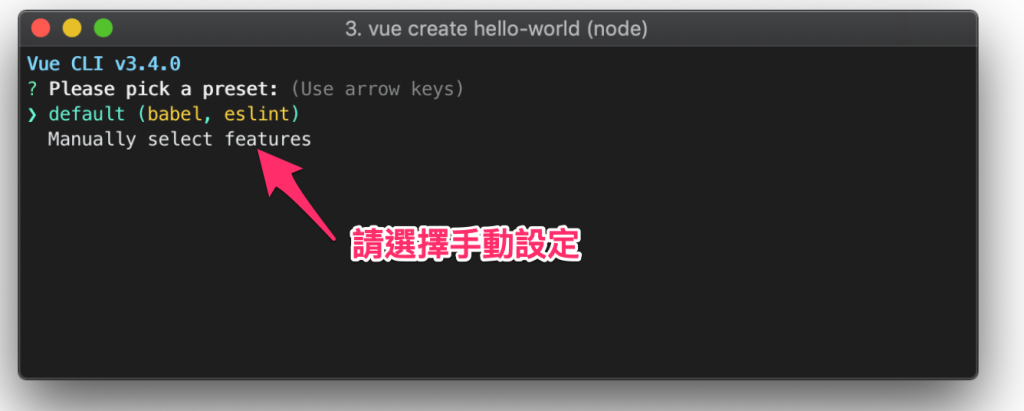
Step2.創建專案目錄vue create hello-world
接著會跳出
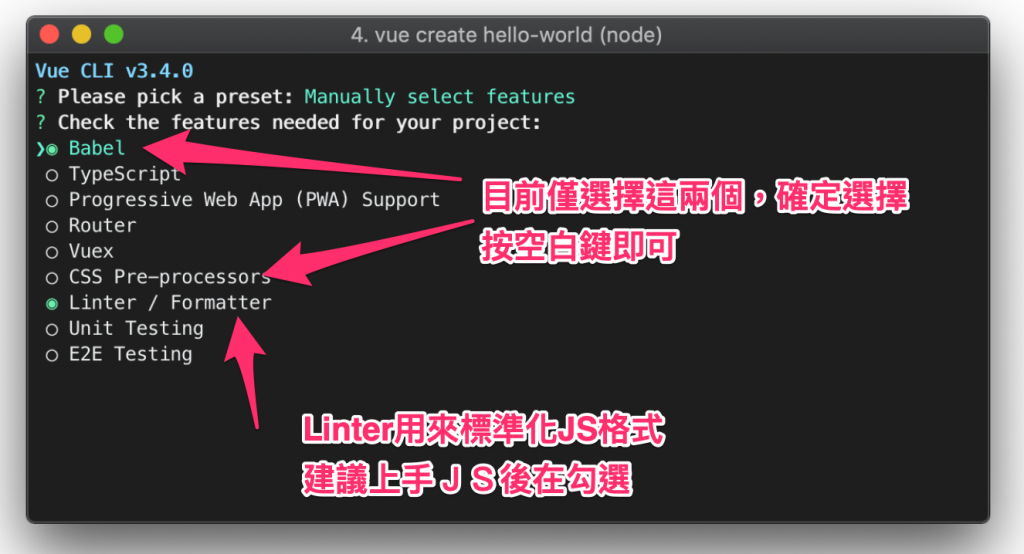
再下來會跳出
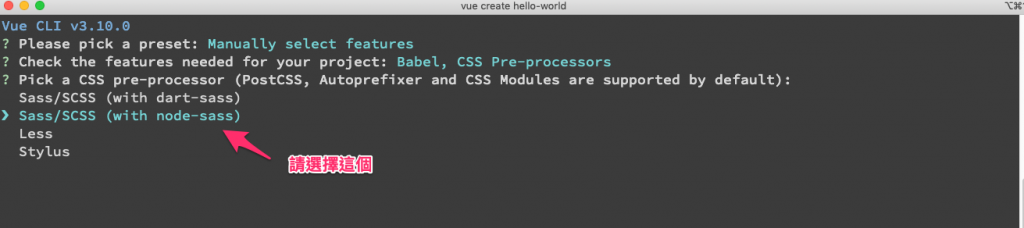
再來會請你選擇Scss版本:
請選擇node-sass
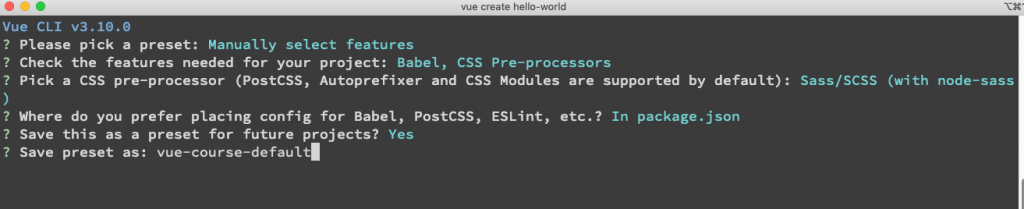
終於到最後一頁(內容說明:參考資料)
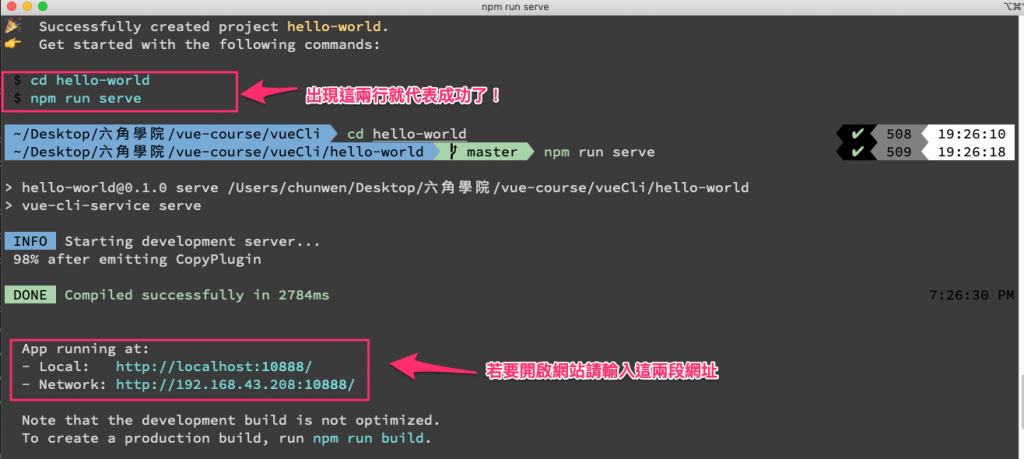
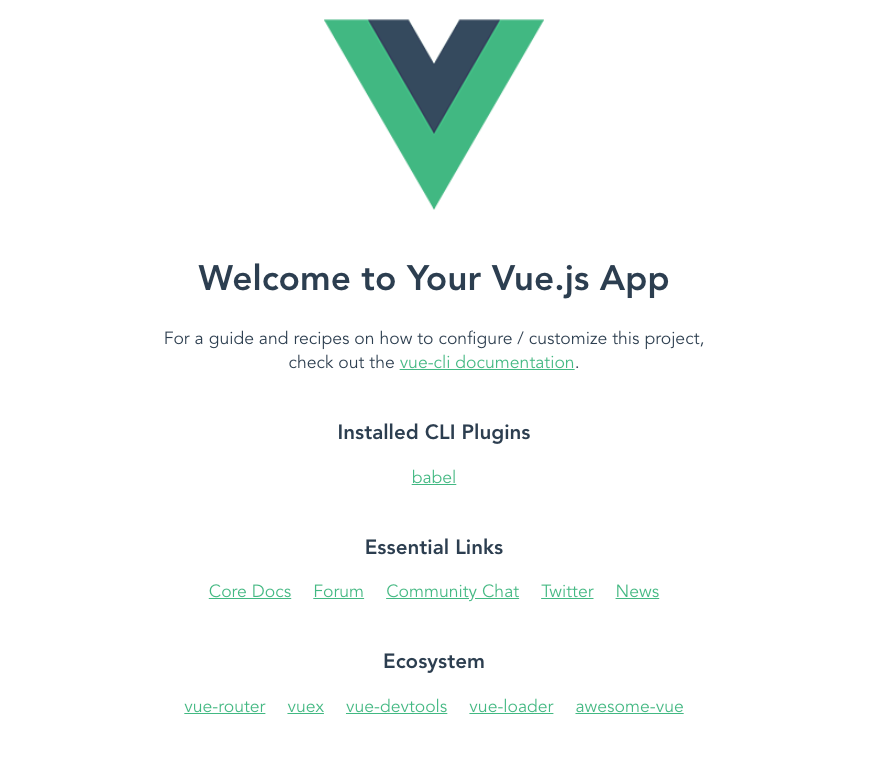
Step3.畫面顯示
最後測試網頁是否正常:
輸入http://localhost:8080/。畫面呈現如下
補充:共用Vue Cli2
參考資料:
全局安裝Vue cli3 和繼續使用Vue-cli2.x
Vue Cli2參考資料
依照上面步驟,我們已經將Vue CLI3安裝完成,這時候我們如果想要使用過去CLI樣板功能,我們可以使用下面指令:
1.sudo install -g @vue/cli-init
2.接著,創建專案vue init webpack my_project
例如:vue init webpack vue-cli2-demo
問題整理
Q:安裝完後,我有個疑問點,就是之後使用指令時候,是否要使用VueCLI3 指令?如:npm run serve還是Vue Cl2版本指令npm run dev?
備註:我從終端機看Vue-V 顯示的還是3.11.0版本
A:我們要先知道 Vue 2, 3 分為全域 與 區域
全域的是指令工具,像是 vue init, vue ui …
區域的是執行環境,ex:dev, serve
而執行環境的指令在 package.json 內可以找到
所以這兩者是沒有關聯性,因此可以共用,而vue -v 這是全域的指令工具版本,並非區域的執行環境
資料結構說明
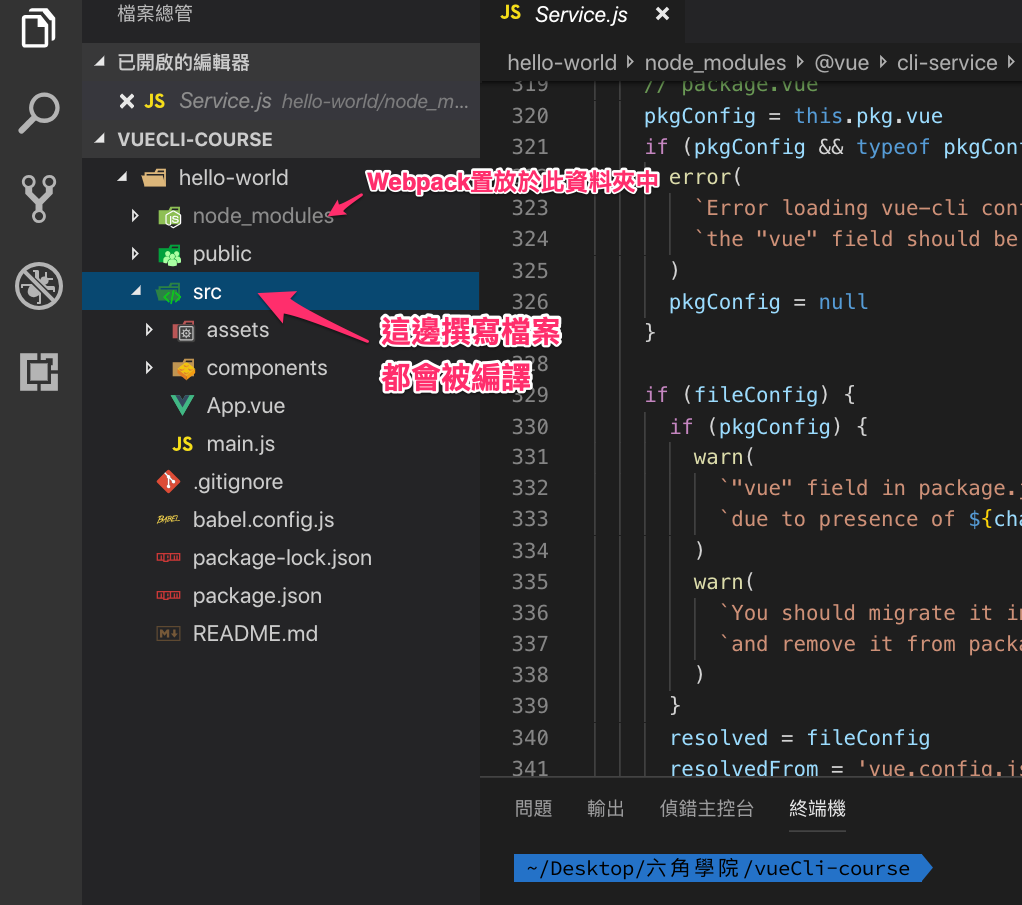
這是安裝完Vue CLI3後,打開Vscode畫面
再次提醒:src資料夾中內容都會被編譯!
最後,我們可以在終端機指令下:npm run build 將資料夾打包就可以瞜
Vue GUI介面介紹
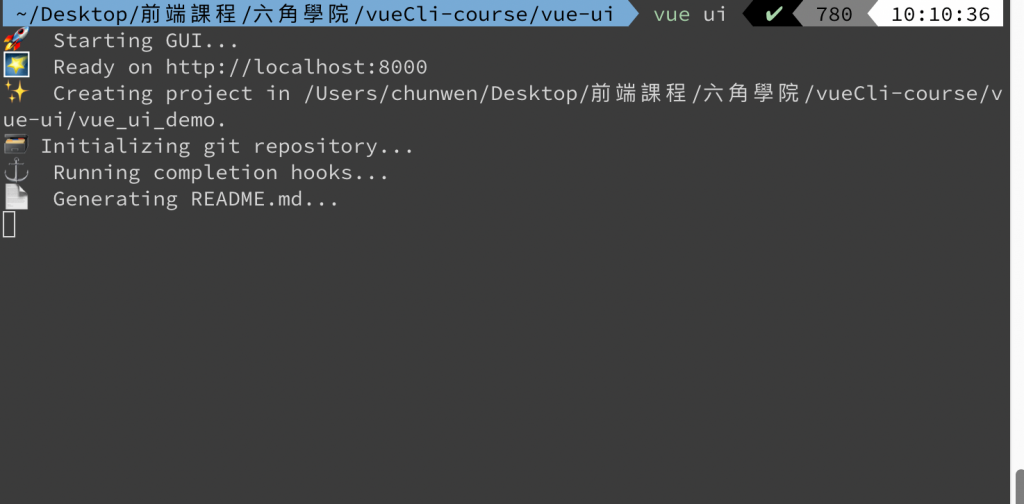
首先,切換到指定資料夾下 輸入vue ui指令
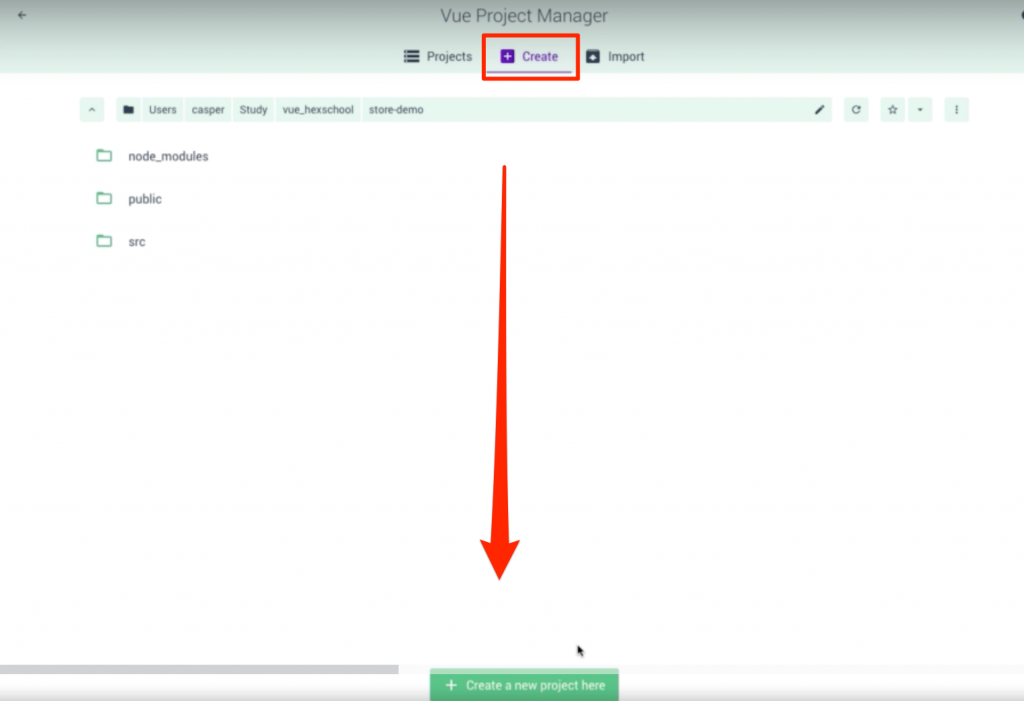
開啟畫面會長這樣,我們先create一個專案
接著建立專案過程就像上面安裝Vue Cli3一樣,我這邊就不多贅述
完成後,畫面呈現如下圖
安裝Plugin
我們這邊以安裝Vue Router為例
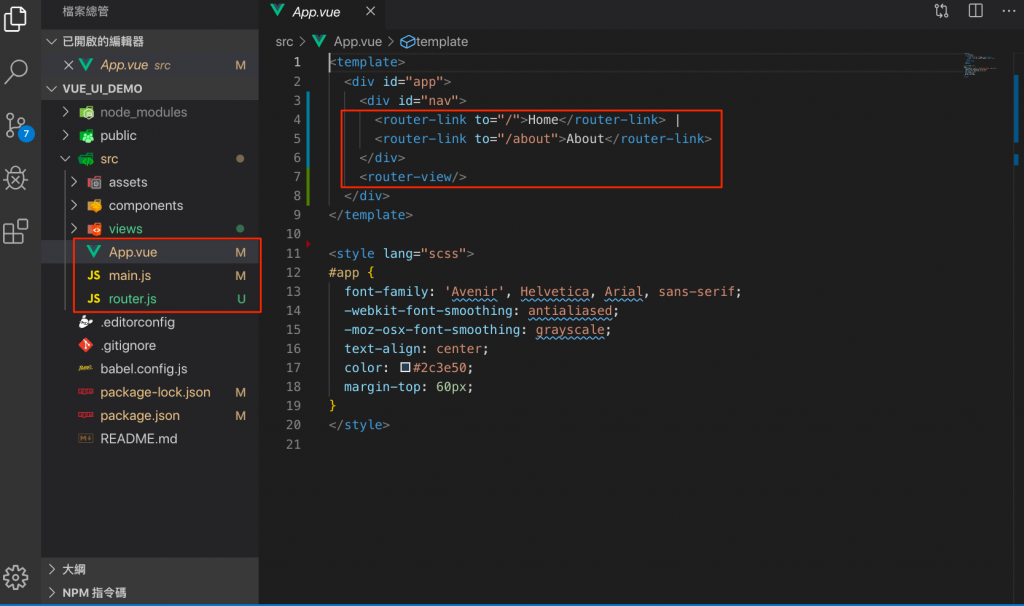
如何確認是否有成功安裝?
檔案中會出現router字樣
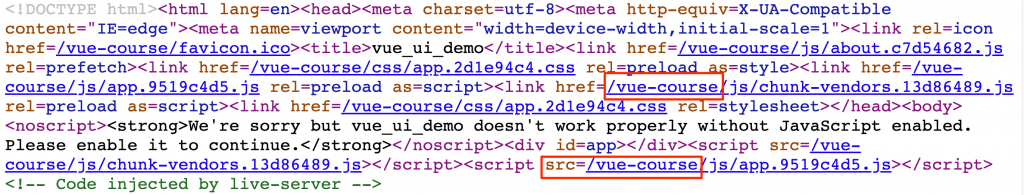
修改Config
我們最常調整公開路徑這塊
像是我們將Vue作業放置GitHub-pages下時,就需要調整路經摟~
示範:更改後的根目錄