參考資料
is動態切換元件介紹
用途:最常使用在頁籤切換!
寫法介紹:在元件(component)上,或是HTML標籤上添加:is屬性
寫法如下:
1
2
| <component:is="currentView"></component>
<div :is="currentView"></div>
|
currentView的種類有兩種
1.已註冊組件的名字
2.元件中的選項對象(a component’s options object)附上範例連結
說明:is屬性只要放在HTML標籤上或是component元件上都是可以的,需要特別注意特定標籤如 <li> 、<tr>、 <option>這類有特別限制上層 DOM 元素必須要是哪幾種的,像
的外層就只能是 或
練習範例:
練習連結
HTML部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <h2 class="mt-3">使用 is 動態切換組件</h2>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link"
href="#"
:class="{'active': current == 'primary-component'}" @click.prevent="current = 'primary-component'">藍色元件</a>
</li>
<li class="nav-item">
<a class="nav-link"
href="#"
:class="{'active': current == 'danger-component'}" @click.prevent="current = 'danger-component'">紅色元件</a>
</li>
</ul>
<div class="mt-3">
<component :is="current" :data="item"></component>
</div>
|
JavaScript部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| Vue.component("primary-component", {
props: ["data"],
template: "#primaryComponent"
});
Vue.component("danger-component", {
props: ["data"],
template: "#dangerComponent"
});
var app = new Vue({
el: "#app",
data: {
item: {
header: "這裡是 header",
title: "這裡是 title",
text:
"Lorem ipsum dolor sit amet"
},
current: "primary-component"
}
});
|
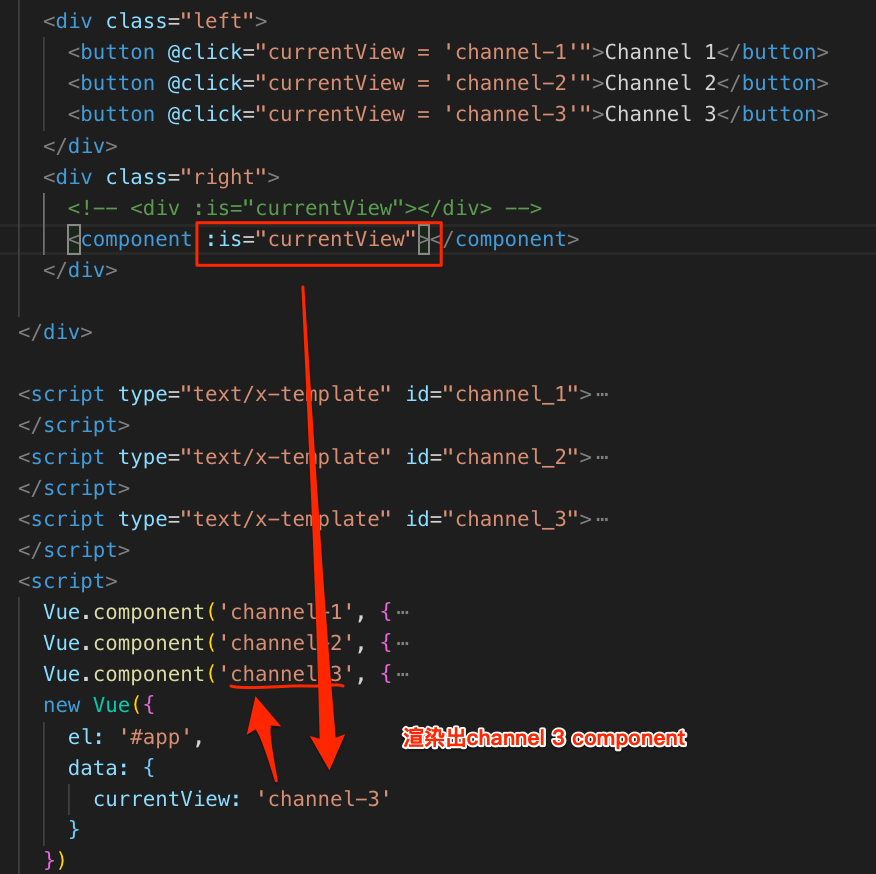
圖解:

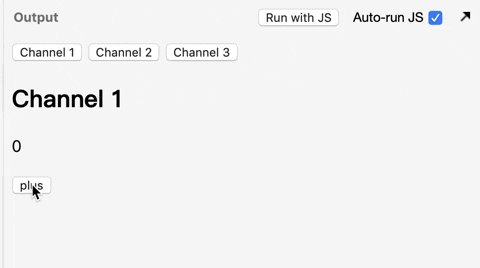
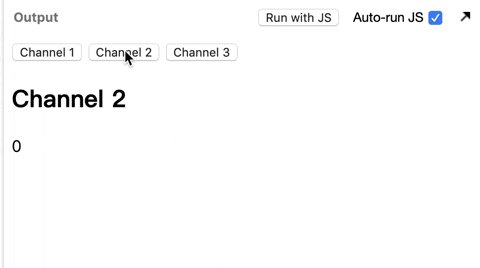
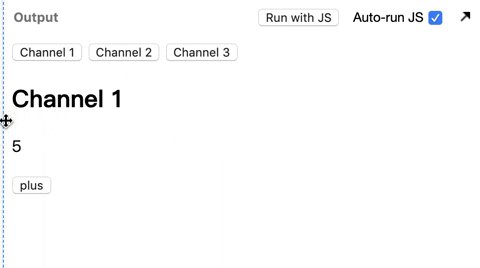
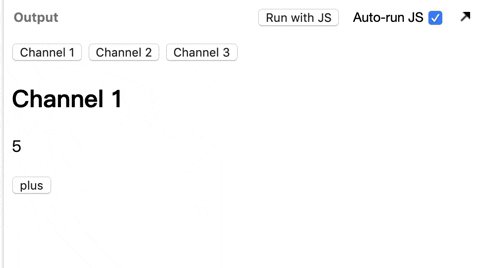
keep-alive與元件
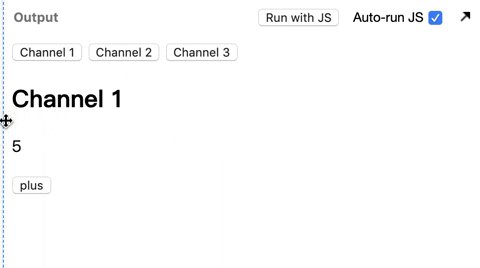
當我們透過<component>加上:is屬性來切換元件時,原本元件內的狀態不會保留,如果我們這時候需要保留就要透過 <keep-alive></keep-alive>來為元件保留內部狀態。
練習連結
HTML部分
1
2
3
4
5
6
7
8
9
10
11
| <div class="left">
<button @click="currentView = 'channel-1'">Channel 1</button>
<button @click="currentView = 'channel-2'">Channel 2</button>
<button @click="currentView = 'channel-3'">Channel 3</button>
</div>
<div class="right">
<keep-alive>
<component :is="currentView"></component>
</keep-alive>
</div>
|
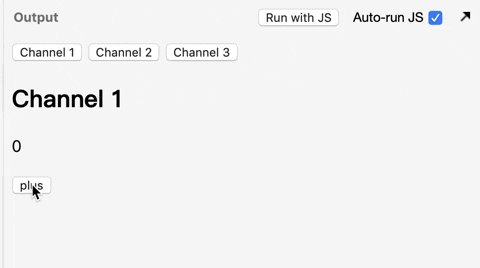
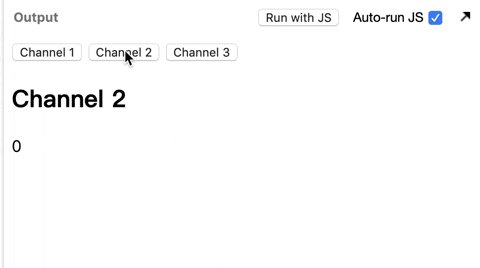
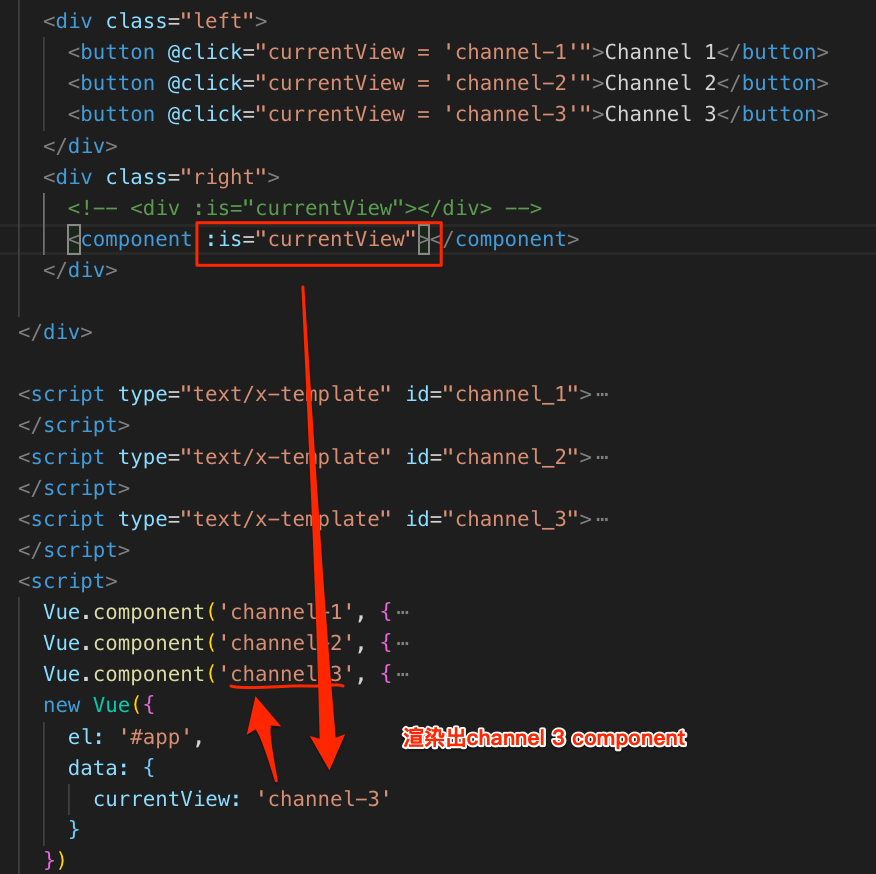
示意圖: