參考資料
- Vue.js: 元件 Components 簡介 - 註冊與使用
- Vue.官方文件
- Day14 vue.js - 組件(Components)介紹及建立
- Vue.js Core 30天屠龍記(第22天): 組件註冊
Component(元件)
何謂Component?
引用Kuro老師和Summer部落格內容整理如下:
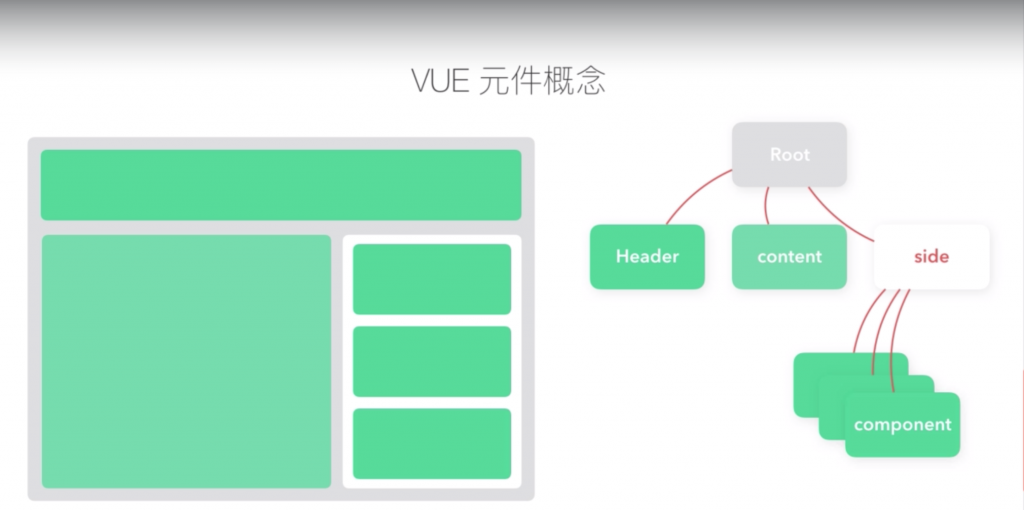
每個 Vue.js 的應用程式都是從Vue建構式 (vue constructor) 建立根實體 (root vue instance) 開始
(圖片灰底部分),再一個個將元件 (Components) 搭建上去而來的。而元件提供HTML DOM元素的擴充性這讓我們可以將程式碼封裝起來並且方便重複使用。如下圖

圖片來源:六角學院
補充:上面提到的HTML DOM元素的擴充性是什麼意思呢?
簡單來說,就是我們可以將很多組HTML,包裝在一個元件內
1 | new Vue({ |
區域註冊
寫法如下: 練習連結
HTML部分
1 | <div id="app"> |
JavaScript部分
1 | // create a root instance |
全域註冊
- 寫法介紹:撰寫時有兩個參數,分別為「組件名稱」及「選項物件」,在下方範例中「組件名稱」為
first-component,「選項物件」則為其後的內容。 - 缺點:不管有沒有使用到這個元件,其元件就一定會載入,拖慢網頁載入時間。
- 寫法如下: 練習連結JavaScript部分
1
2
3<div id="app">
<first-component></first-component>
</div>1
2
3
4
5
6
7
8
9
10
11
12Vue.component('first-component',{
template: `
<div>
<div>A custom component of Vue!</div>
<hr>
<div>A custom component of Vue!</div>
</div>`
})
// create a root instance
new Vue({
el: '#app',
});
X-template
當今天我們template內容較為冗長時,我們可以透過script標籤加上type="text/x-template" 並指定一個id來使用。將封裝內容獨立出來。
寫法如下:
1 | <script type="text/x-template" id="my-component"> |
小結論
區域註冊與全域註冊最大差別就是
- 區域註冊,僅能在綁定的實體內使用。如上方例子:綁定”#app”。這時,如果同一個頁面有另外一個實體”#app2”,這邊的元件就不能被掛載到實體”#app2”中。
- 全域註冊,則可以提供多組實體使用
- 由於 HTML 不分⼤⼩寫的特性,使用⾃定義的標籤時
限定全⼩寫(可加入破折號 - ) 的標籤名稱方便辨識
Component特性
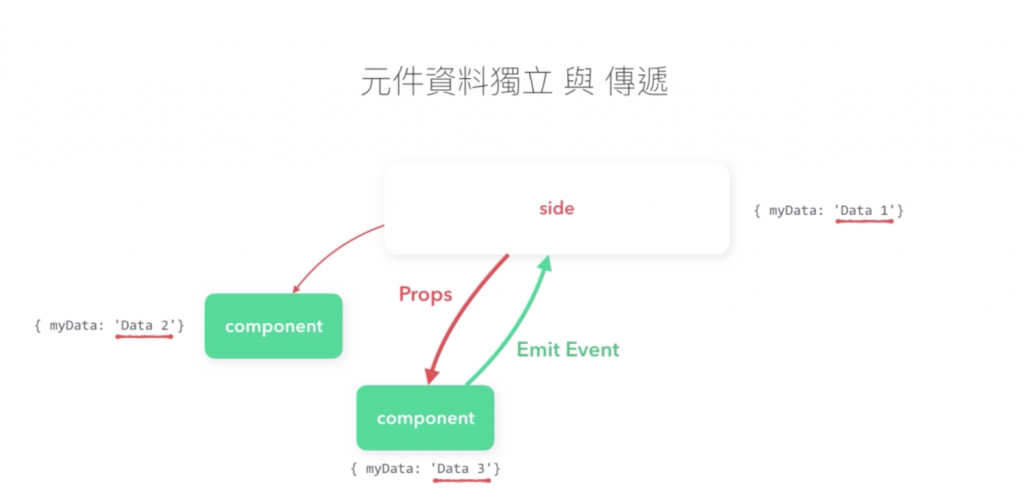
一、元件資料都是獨立的
1.透過props向內部組件傳遞數據
2.透過emit event觸發事件將資料往外送
圖片來源:六角學院
二、data必須是一個函數
寫法如下:
1 | Vue.component("button-counter", { |
備註:為何元件內資料必須為函數呢?
主要原因就是在ES6以前,function是切分變數最小單位,而在Vue元件中,為了避免元件與元件資料污染,因此Vue強制規定子元件data屬性必須是函式,確保每個元件資料都是獨立的。
複習一下
下面寫法是全域註冊還是區域註冊?
1 | var CustomBlock = Vue.component('custom-block', { |
答案是全域註冊喔,別搞錯摟~