參考資料:
Filter介紹
目的:主要用在處理格式化文字(如:千分號:$1,000、英文大小寫轉換等狀況)
綁定方式:使用雙大括號Mustache語法或是V-bind表達式(2.10版本後開始支持)
示範:
1
2
3
4
5
| 1.Mustache語法
{{message | captialize}}
2.v-bind
<div v-bind:id="rawId | formatId"></div>
|
特性:
1.使用|,pipe符號可以連結不同filter(數量不限)
2.由左到右執行(順序將影響結果)
EX:
1
| {{ message | captialize | dollarSign }}
|
註冊方式:分為區域註冊、全域註冊
區域註冊
範例連結
HTML部分
1
2
3
| <div id="app">
<p>{{ price | currency | filterDollarSign }}</p>
</div>
|
JavaScript部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| var vm = new Vue({
el: '#app',
data: {
price: 199999
},
filters:{
currency(price){
return price.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, '$&,')
},
filterDollarSign(price){
return `$ ${price}`
}
}
})
|
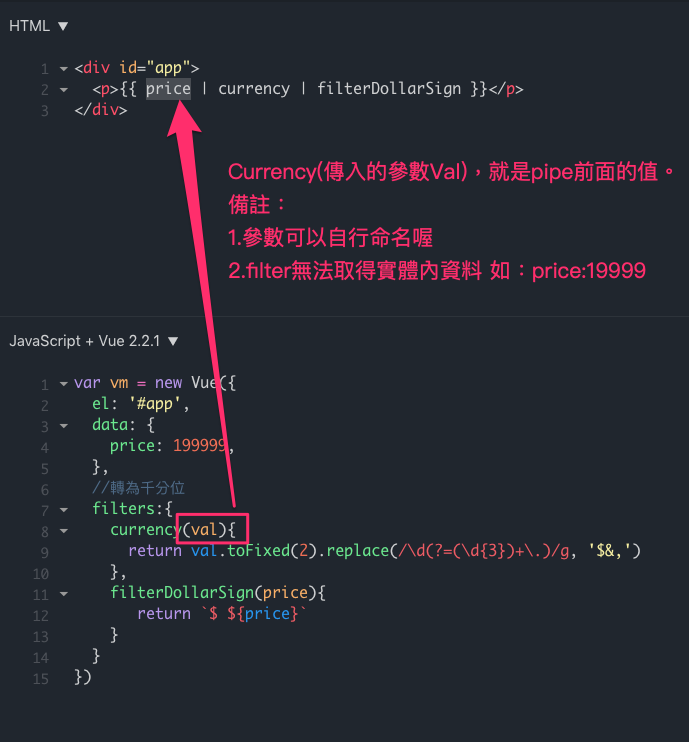
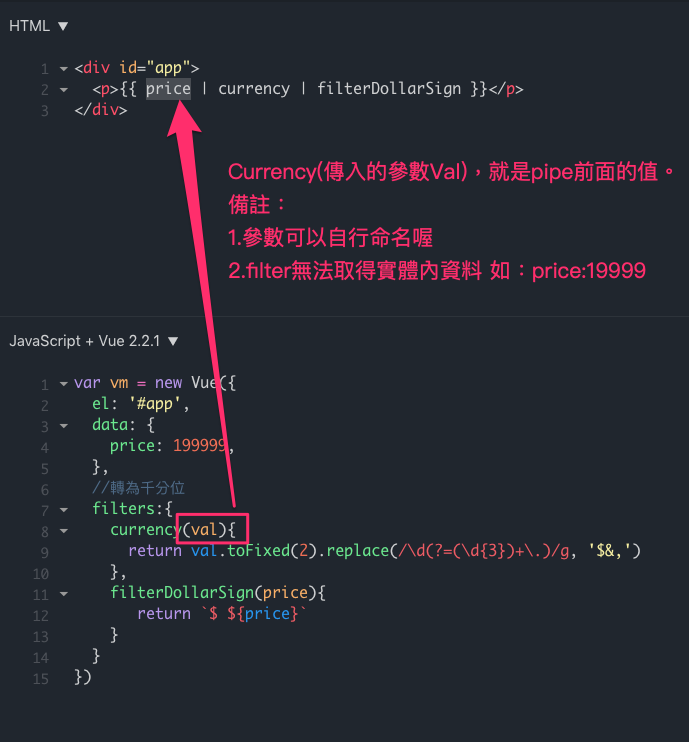
說明:
區域註冊撰寫注意:filters
限制:僅存在Vue Instance中
轉為千分位公式
參數說明
全域註冊
範例連結
HTML部分
1
2
3
| <div id="app">
<p>{{ price | currency | filterDollarSign }}</p>
</div>
|
JavaScript部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| Vue.filter('currency',function(value){
return value.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, '$&,')
});
Vue.filter('filterDollarSign',function(value){
return `$ ${value}`
});
var vm = new Vue({
el: '#app',
data: {
price: 199999
}
})
|
filter可以帶入參數
範例連結
因為filter是JS函式,所以可以帶入參數喔!
HTML部分
1
2
3
| <div id="app">
<p>{{ price | currency | filterDollarSign(priceStr)}}</p>
</div>
|
JavaScript部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| Vue.filter('currency',function(val){
return val.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, '$&,')
});
Vue.filter('filterDollarSign',function(value,arg1){
return `${arg1} $ ${value}`
});
var vm = new Vue({
el: '#app',
data: {
price: 199999,
priceStr:'this price is'
}
})
|
說明:
filterDollarSign中value對應的是price | currency回傳的結果,arg1則對應priceStr:'this price is'這組字串
Filter、methods、computed差異
1.Vue filter 與 methods 的最大差異在於 filter無法取得實體內的狀態。
2.Filter適用於文字格式處理等簡單的狀況,而複雜的資料處理則適合使用 Computed。