參考資料
1.用範例理解 Vue.js #6:Computed vs Methods
2.計算屬性緩存vs 方法
第一部分:computed VS watch
OK,我們首先簡單複習一下,這兩者的特性。
Computed:適合用來處理複雜邏輯運算。
Watch:會去監聽特定變數,當變數產生變動時,就會執行某個動作。
範例:
HTML部分
1
2
3
4
5
6
7
| <div id="app">
{{ fullName }}
<br>
<input type="text" v-model="firstName">
<br>
<input type="text" v-model="lastName">
</div>
|
JavaScript寫法一(使用Watch)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| var vm = new Vue({
el: '#app',
data: {
firstName: 'chunwen',
lastName: 'YU',
fullName: 'chunwen YU'
},
watch: {
firstName: function (newValue,rawValue) {
this.fullName = `${newValue} ${this.lastName}`
console.log(this.fullName)
},
lastName: function (newValue) {
this.fullName = `${this.firstName} ${newValue}`
},
},
});
|
JavaScript寫法二(使用Computed)
1
2
3
4
5
6
7
8
9
10
11
12
| var vm = new Vue({
el: '#app',
data: {
firstName: 'chunwen',
lastName: 'YU',
},
computed:{
fullName(){
return `${this.firstName} ${this.lastName}`
}
}
});
|
小總結
1.我們可以發現使用Computed寫法時,並不需要在data預先定義好fullName的資料初始值
2.相對watch而言,computed寫法更為簡便
使用時機
1.watch適合用來觀察資料變動
2.如果你的某個變數是依賴其他變數⽽來(如範例:fullName會觀察firstName與LastName),這時候就適合使用computed
第二部分 computed VS methods()差異
開始前,簡單複習一下methods()特性
會與v-on一起使用:主要目的:用來定義內部資料使用的函式方法
範例: 練習連結
HTML部分
1
2
3
4
5
6
7
8
9
10
11
| <div id="app">
<input type="text" v-model="message">
<div>reversedMessage: {{ reversedMessage }}</div>
<div>reversedMessage: {{ reversedMessage }}</div>
<div>reversedMessage: {{ reversedMessage }}</div>
<hr>
<div>reversedMessage_method(): {{ reversedMessage_method() }}</div>
<div>reversedMessage_method(): {{ reversedMessage_method() }}</div>
<div>reversedMessage_method(): {{ reversedMessage_method() }}</div>
</div>
|
JavaScript部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| var vm = new Vue({
el: '#app',
data: {
message: 'Hello 5xRuby!'
},
methods: {
reversedMessage_method:function() {
console.log('methods');
return this.message.split('').reverse().join('');
}
},
computed: {
reversedMessage: function () {
console.log('computed');
return this.message.split('').reverse().join('');
}
}
});
|
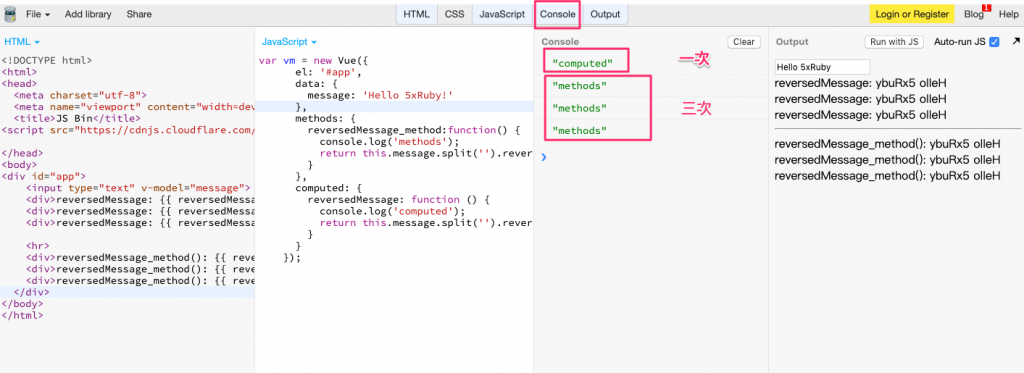
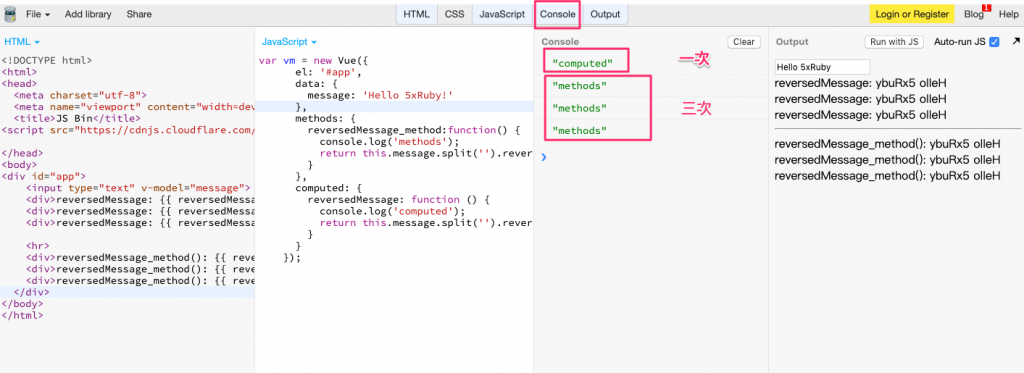
執行結果如下

小結論
我們從圖片中觀看這兩者運行結果,的確一樣。但是,我們打開console.log後,就可以發現只要資料一進行跟動methods()就會執行一次,但computed卻不會。這也就是為何我們要HTML要寫三次的原因(Kuro老師說重要的事情要講三次XD)
1.computed會將data中的資料進行cache緩存,當資料變動時候再一起更動
2.Method則會在data改變時候,直接進行更動。缺點:需要耗費較高效能
總結:methods、computed、watch使用時機
1.methods: 這是需要主動觸發,且可以多次重複觸發
2.Computed: 當資料需要複雜運算時
3.Watch: 監控特定資料變化的 function 就放這裡