參考資料
官網-計算屬性和偵聽器
Summer-Vue.js: Watch
用範例理解 Vue.js #8:Watch vs Computed
Day12 vue.js - watch監聽屬性
Vue.js 09 - Watch
Watch
用途:主要是用來監聽實體內特定的變數產生變化時,就會執行某個動作。
白話文:突然看到Ralph在他大大的文章提到watch概念蠻好懂的,就引用過來
我們希望變數改變時,也有人叫對應的處理器起床做事,這就是 Watch 的用途。
寫法:{ [key: string]: string | Function | Object | Array }
型別可以是陣列、物件、字串、函式
官網資料
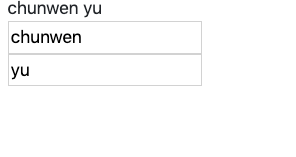
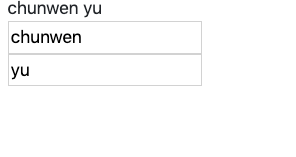
範例
連結
HTML部分
1
2
3
4
5
6
7
| <div id="app">
{{ fullName }}
<br>
<input type="text" v-model="firstName">
<br>
<input type="text" v-model="lastName">
</div>
|
JavaScript部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| var vm = new Vue({
el: '#app',
data: {
firstName: 'chunwen',
lastName: 'YU',
fullName: 'chunwen YU'
},
watch: {
firstName: function (newValue,rawValue) {
this.fullName = `${newValue} ${this.lastName}`
console.log(this.fullName)
},
lastName: function (newValue) {
this.fullName = `${this.firstName} ${newValue}`
},
},
});
|

範例2
練習連結
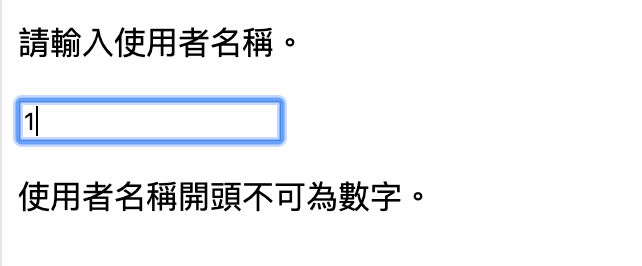
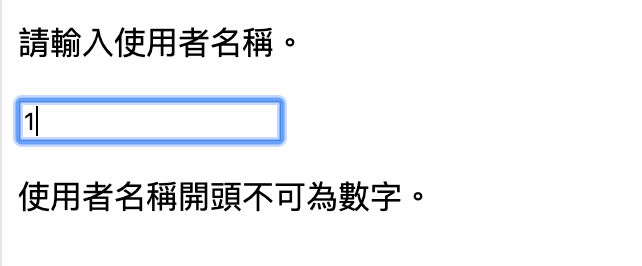
說明:引用Summer部落格例子,當userName更動後,就會觸發check這個method
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| var vm = new Vue({
el: '#app',
data: {
userName: '',
errMsg: ''
},
watch: {
userName: function(value) {
if(this.check(value)) {
this.errMsg = '使用者名稱開頭不可為數字。'
} else {
this.errMsg = '合法的使用者名稱。';
}
}
},
methods: {
check: function(name) {
return /^[0-9]/.test(name);
}
}
});
|
圖示

上面範例中,如果我們要顯示fullName這個欄位值時,我們必須先在實體內先給定一個初始值。如此,才能在畫面一開始就看到fullName。
但是,如果我們的fullName不設定初始值,並且希望一開始就可以顯示出fullName的話,我們可以在watch裡的firstName裡將immediate 設為 true,讓監聽值在初始和值被改變時觸發 callback handler。
練習連結
JavaScript部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| var vm = new Vue({
el: '#app',
data: {
firstName: 'chunwen',
lastName: 'YU',
fullName: ''
},
watch: {
firstName:{
immediate: true,
handler(newVal,oldValue){
console.log(newVal)
this.fullName=`${newVal} ${this.lastName}`
},
},
lastName: function (newValue) {
this.fullName = `${this.firstName} ${newValue}`
},
},
});
|
deep屬性
Vue Watch預設不做深層檢查,當你需要監看的資料不在同一層時,我們可以將deep屬性更改為true。
缺點:只要user中的資料變動,就會進行更動,如此一來非常耗能。
練習連結
HTML部分
1
2
3
4
5
6
7
| <div id="app">
{{ user.fullName }}
<br>
<input type="text" v-model="user.firstName">
<br>
<input type="text" v-model="user.lastName">
</div>
|
JavaScript部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| var vm = new Vue({
el: "#app",
data: {
user: {
firstName: "chunwen",
lastName: "YU",
fullName: "chunwen YU"
}
},
watch: {
user: {
handler(newVal, oldVal) {
console.log("user內的資料改變了");
},
immediate: true,
deep: true
}
}
});
|